どうも、ヨシです。
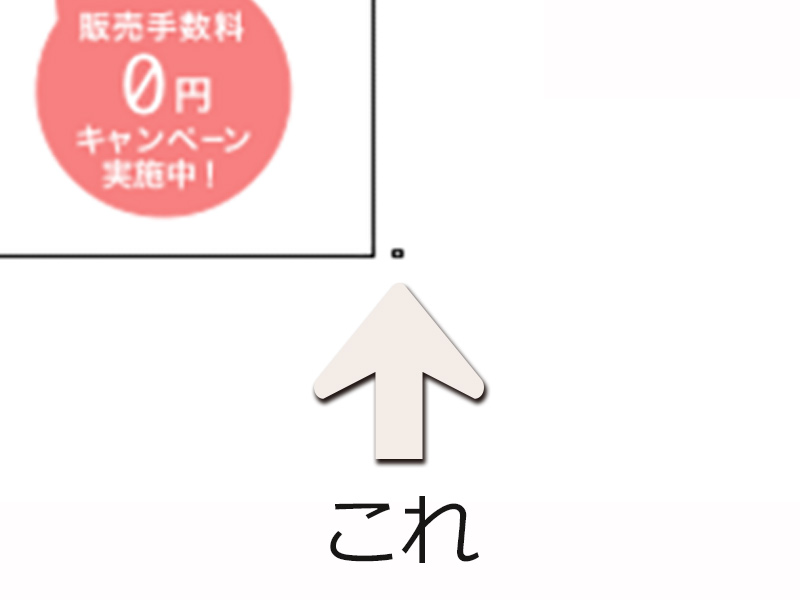
僕はたまに自分の過去記事を見てミスや変更がないか確認するんですが、バナーに変な点が付いてるのを見つけました。

なんやこれ?
前はこんなの無かったはず…。とりあえず開発者ツールで確認。

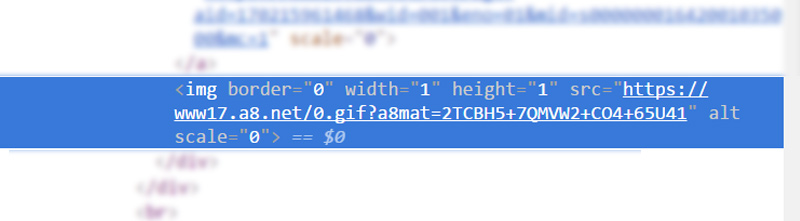
どうやらこの何もない謎のimgタグのせいみたいです。
つい先日画像が見にくいかなと思ったんで全imgにボーダーを適応したんですが、それがこのimgにも適応されたんでしょう。
僕はA8.netの広告を扱っているんですが、A8.netの広告にはこのimgがほとんど付いてました。
調べてみたらどうやらクリックをカウントする為のソースみたいですね。
消したいけど「広告のコードは改変しないのが鉄則」なのでCSSでなんとかしてみましょう。
imgタグにはボーダーを適応するが、広告にはボーダーを適応しないようにしないといけない…。
うむむ…
はっ!

パリィ!!!
じゃない。
divで囲ってボーダー消せばいけるのでは?
というわけで実装。
スタイルシートに下記のソースを記入。
.pary img {
border: none;
}
後は広告を囲えばOK!
<div class="pary">載せたいA8.netの広告コード<div>

これで消えましたね!
テキストだけの広告だったらdivじゃなくてspanで囲えば改行せずにいけます。
こんなことで悩む人は少ないと思いますが役に立てれば幸いです。パリィも使えたし僕は満足してます(笑)
読んで頂きありがとうございました。