どうも、ヨシです。
STINGER8を使っていく上でこれは知っておいた方がいいと思うことを紹介していきます。
まだまだ新しいテーマなので解決策が載ってるページが少ないんですよね。
中には間違った情報もありました。
このページでは初心者でも分かりやすく説明しますので、同じ悩みで悩まれている方がいたら是非参考にして下さい。
テーマの編集をする時はInstantWPでテストをするか、FTPクライアントソフトと子テーマで慎重に編集するようにしましょう。
またテーマの編集を行う場合は必ずバックアップを取るようにしてください。
テーマの編集で間違ったコードを記入し更新すると画面にエラーコードだけ表示され一切編集が行えなくなります。(特にfunctions.phpは注意!)
そんな時はこちらのfunctions.phpを更新したらエラーで触れなくなったを参考にして下さい。
- 記事にアイキャッチを表示させる
- スマホに表示させない方法
- ページトップに戻るの設定
- サイドバーにある新着記事の消し方
- 記事下の執筆者の削除
- ヘッダーにロゴを表示
- ヘッダー画像にホームリンクをつける
- 使えないショートコード
- ぱんくずの非表示
- 記事一覧の画像サイズ変更
- まとめ
記事にアイキャッチを表示させる

トップページの一覧には画像が表示されるのに、記事には画像が表示されなくなっています。
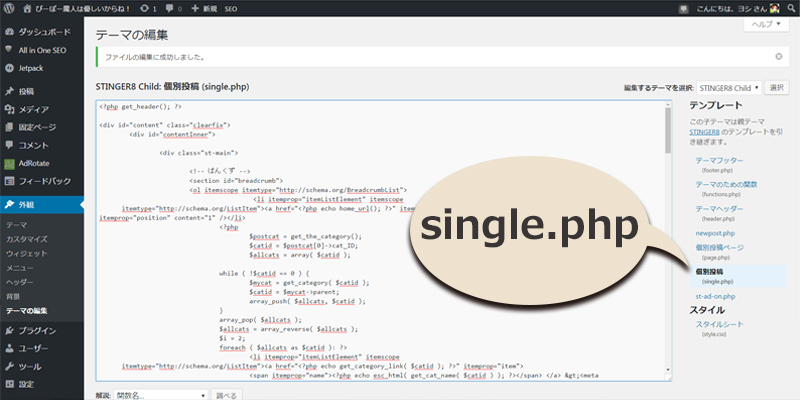
表示するには「外観」から「テーマの編集」で設定をしなければなりません。
ではテーマ編集の中にある「single.php」を開いてみましょう。

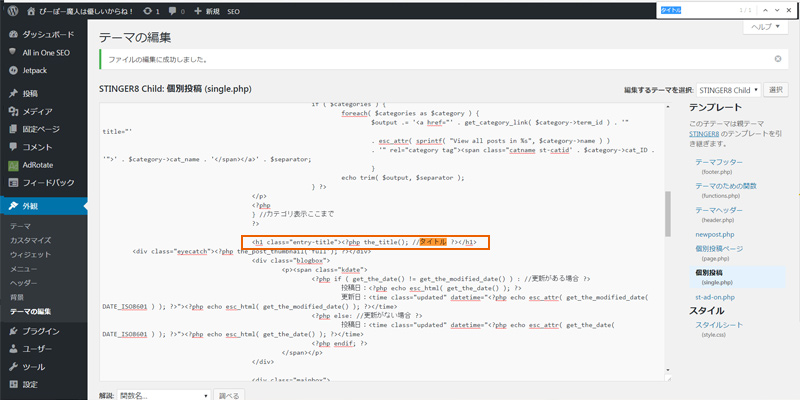
single.phpを開いたらCtrl+Fで検索窓を開き、「タイトル」と検索します。

<h1 class="entry-title"><?php the_title(); //タイトル ?></h1>
すると上記のソースが見つかりますので、このソースの真上か真下に下記のソースを記入しましょう。
<div class="eyecatch"><?php the_post_thumbnail('full'); ?></div>
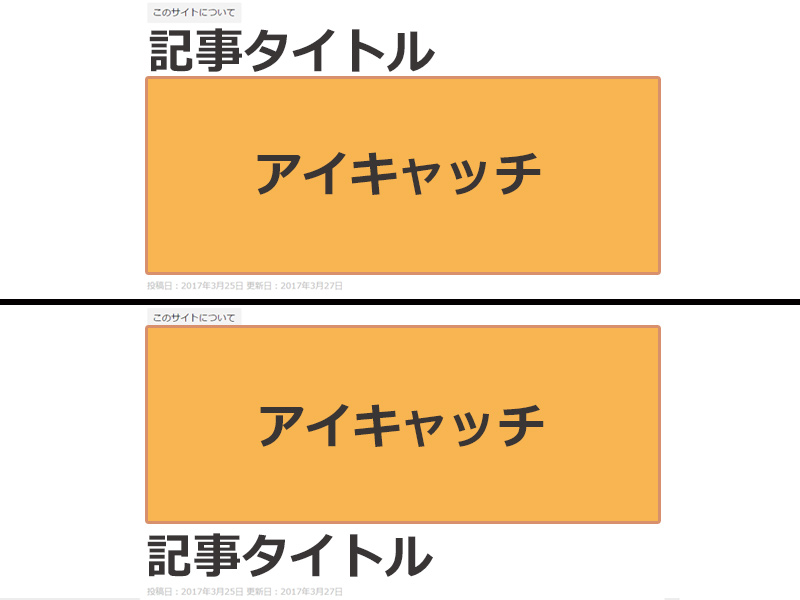
上に記入すればタイトルの上に画像、下に記入すればタイトルの下に画像が表示されます。
僕はタイトルの下にアイキャッチがくるようにしているのでこのようになります。
<h1 class="entry-title"><?php the_title(); //タイトル ?></h1>
<div class="eyecatch"><?php the_post_thumbnail('full'); ?></div>
以上です。
ね?簡単でしょ?
補足
ちなみにSTINGER8について書かれている記事の中にはこのように表記しているページもありました。
<div class="eyecatch"><?php the_post_thumbnail('full'); ?>
このままコピペしても画像は表示されるのですが、
<div class="eyecatch"><?php the_post_thumbnail('full'); ?></div>
と、divで必ず閉じるようにして下さい。
予期せぬエラーの原因になりますのでご注意を。
スマホに表示させない方法
スマホには表示させてPCには表示させない、またはPCには表示させてスマホには表示させないようにする方法です。
「スマホ」と「PC」で違うものを表記する
<?php if(st_is_mobile()): ?> ここに「スマホ」に表示したいものを記入 <?php else: ?> ここに「PC」に表示したいものを記入 <?php endif; ?>
「スマホ」だけ表示する
<?php if(st_is_mobile()): ?> ここに「スマホ」に表示したいものを記入 <?php endif; ?>
「PC」だけ表示する
<?php if(!st_is_mobile()): ?> ここに「PC」に表示したいものを記入 <?php endif; ?>
ちなみにこのソースを使えるのは「php」が使える箇所のみです。
記事内では記入しても反映しないのであしからず。
じゃあなにをスマホとPCで分けたらいいでしょう。
それは次の項目でご説明します。
補足
このソースはSTINGER8でのみ反映を確認しております。
他のテーマの場合もしかしたらこちらで条件分岐出来るかもしれません。
<?php if(wp_is_mobile()): ?> ここに「スマホ」に表示したいものを記入 <?php else: ?> ここに「PC」に表示したいものを記入 <?php endif; ?>
違いはというと「st_is_mobile」か「wp_is_mobile」だけなんですが、これが違うだけでエラーになります。
ちゃんと使えるか確認したい場合は「テーマの編集」から「functions.php」を開きます。
if ( !function_exists( 'st_is_mobile' ) ) {
/**
* スマホ表示分岐
*/
function st_is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/' . implode( '|', $useragents ) . '/i';
return preg_match( $pattern, $_SERVER['HTTP_USER_AGENT'] );
}
}
このようなソースがありますので「スマホ表示分岐」の下のソースが「st」なのか「wp」なのか、その他なのか、もしくは無いのかを確認してから使うようにして下さい。
ページトップに戻るの設定方法
画面の右下にある押したら一番上に戻るボタンですが、STINGER8にはすでに付いているんです。
少し下にスクロールしてから右下を良ーく見て下さい。

うっすらとした表示なので気付かない方も多いとは思いますが、押せばちゃんとページトップに戻ります。
しかしスマホで表示しているとアドセンスの規約に違反する恐れがあるんですね。
※アドセンスの規約についてはGoogle Adsenseについてを参考にして下さい。
なのでPC上では表示して、スマホでは非表示にしておけば問題ないので表示を切り替えましょう。
「テーマの編集」の「footer.php」の一番下を見て下さい。
<!-- ページトップへ戻る --> <div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div> <!-- ページトップへ戻る 終わり -->
このソースを条件分岐にします。
<!-- ページトップへ戻る --> <?php if(!st_is_mobile()): ?> <div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div> <?php endif; ?> <!-- ページトップへ戻る 終わり -->
これでPCでは表示されてスマホでは表示されなくなりました。
どうせならこのままページトップのボタンデザインも変更しましょう。
色だけ変えるのならCSSに記述するだけで出来ます。
「テーマの編集」の「スタイルシート」を開きます。
下記のソースを記入して更新します。
#page-top a {
background-color: #e75d5d;
}

このソースを記入するだけでボタンらしく見えました。
ちなみに僕のは手描きの可愛らしいフクロウさんが付いてますね。
このような画像を表示したい時の説明もしましょう。
まず表示したい画像を「メディア」にアップして下さい。
そしてURLをコピーしたら「footer.php」を開きます。
<!-- ページトップへ戻る --> <?php if(!st_is_mobile()): ?> <div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div> <?php endif; ?> <!-- ページトップへ戻る 終わり -->
先程、条件分岐したこのソースを少し変えます。
<!-- ページトップへ戻る --> <?php if(!st_is_mobile()): ?> <div id="page-top"><a href="#wrapper"><img src="コピーした画像のURL" width="60" alt="pagetop"></a></div> <?php endif; ?> <!-- ページトップへ戻る 終わり -->
「class=”fa fa-angle-up”」を削除して、画像のタグを記入しました。

ちゃんと表示されましたね。
少し薄くなってますので気になる方は「#page-top a」に「-moz-opacity: 0.6; opacity: 0.6;」と表記されているのを削除すれば元の色に戻ります。
サイドバーにある新着記事の消し方

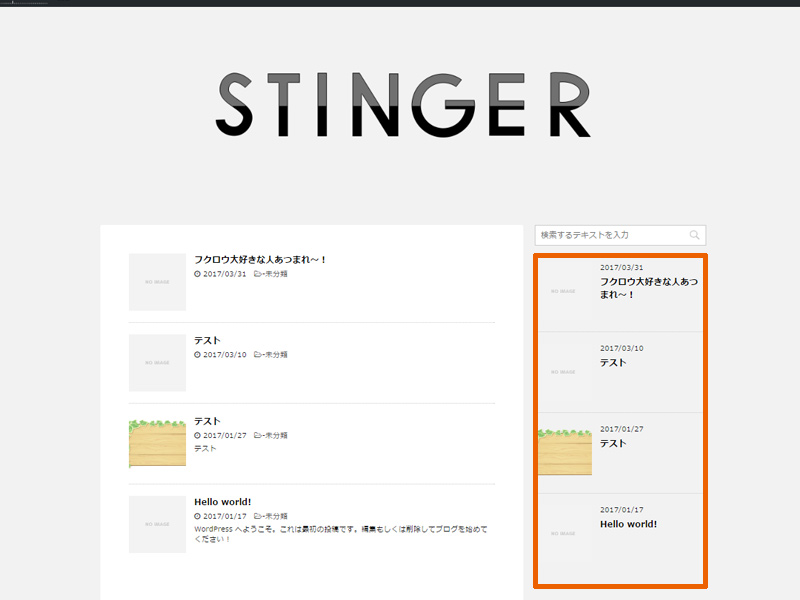
サイドの新着記事はウィジェットに何も入れなくても表示されてしまいます。
トップページを見ると同じ内容が並んでいて見栄えが悪いので非表示にしましょう。
このカスタムにはFTPクライアントソフトを使うか、サーバーからファイルを編集する必要があります。
僕の場合はエックスサーバーなので、そこからの手順を記載していきます。
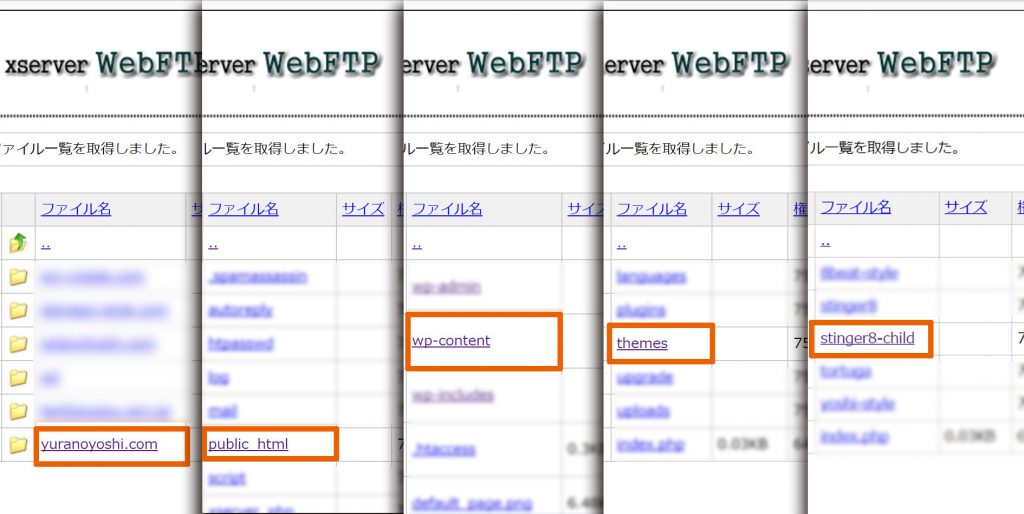
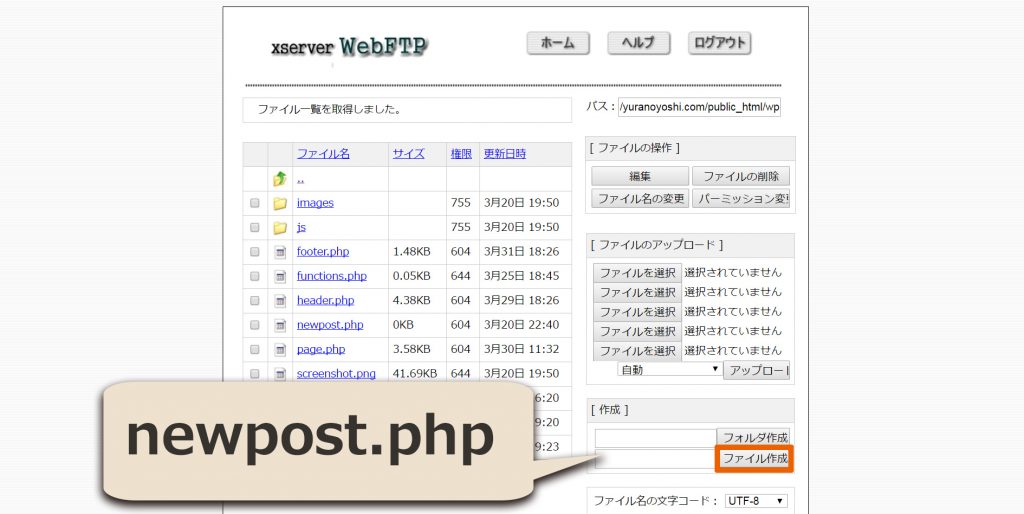
まず「ファイルマネージャー」にログインします。

ファイル名の文字コードを「UTF-8」にしたら「自分のドメイン」→「public html」→「wp-content」→「themes」→「STINGER8もしくはSTINGER8-child」

「STINGER8もしくはSTINGER8-child」を開いたら右下のファイル作成欄に「newpost.php」と記入してファイル作成をクリックします。
newpost.phpが作成されたら完了です。
これでサイドバーの新着記事が消えました。
記事下の執筆者の削除

全ての記事下に執筆者と表示されてますね。
個人的にあんまりいらないと思いましたのでこれも非表示にしましょう。
テーマの編集から「single.php」を開きます。
<p>執筆者:<?php the_author_posts_link(); ?></p>
という表記がありますので、この表記をコメントアウトします。
<?php /* ?> <p>執筆者:<?php the_author_posts_link(); ?></p> <?php */ ?>
と記入すれば投稿ページの執筆者が消えます。
続いて固定ページの執筆者も非表示にしましょう。
テーマの編集から「page.php」を開きます。
<p>執筆者:<?php the_author_posts_link(); ?></p>
こちらにもこの表記がありますので、コメントアウトします。
<?php /* ?> <p>執筆者:<?php the_author_posts_link(); ?></p> <?php */ ?>
これでOKです。
ヘッダーにロゴを表示

カスタマイズでヘッダー画像を入れてもタイトル、キャッチフレーズ、ヘッダーメニューの下に表示されます。
このロゴをタイトルの場所に表示してみましょう。
テーマの編集から「header.php」を開きます。
<!-- ロゴ又はブログ名 --> <p class="sitename"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <?php echo esc_attr( get_bloginfo( 'name' ) ); ?> </a> </p> <!-- ロゴ又はブログ名ここまで -->
このソースをコメントアウトします。
<!-- ロゴ又はブログ名 --> <p class="sitename"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <?php /*<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>*/ ?> <img src="画像のURL"> </a> </p> <!-- ロゴ又はブログ名ここまで -->
追加は<?php /*~*/ ?>でコメントアウトするのと画像タグを入れています。
これでタイトルの箇所に画像が表示されるようになります。
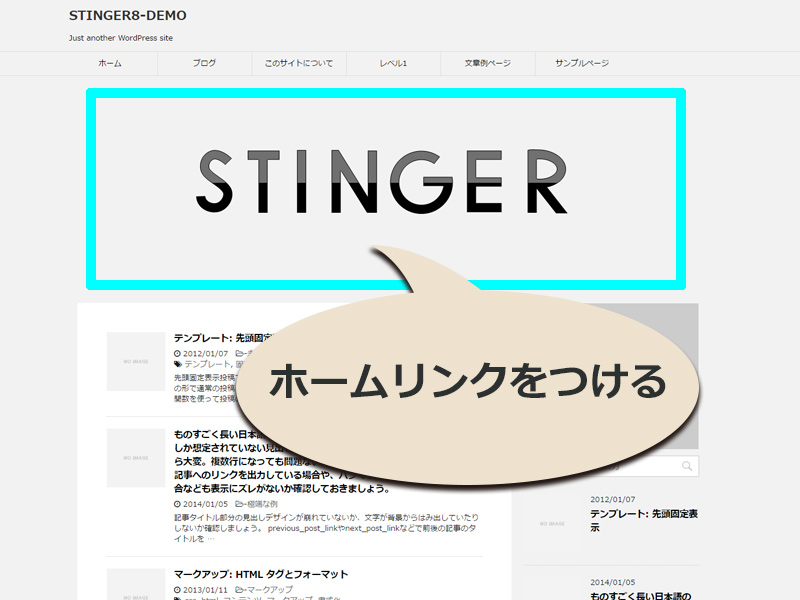
ヘッダー画像にホームリンクをつける

ロゴはこの場所で問題無い!って方の為のカスタマイズです。
せっかくなんでロゴをクリックしたらトップページに戻るようにしてみましょう。
テーマの編集から「header.php」を開きます。
<?php if ( (get_header_image()) && (is_front_page()) ) : //カスタムヘッダー ?> <div id="st-headerbox"> <div id="st-header"> <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" /> </div>
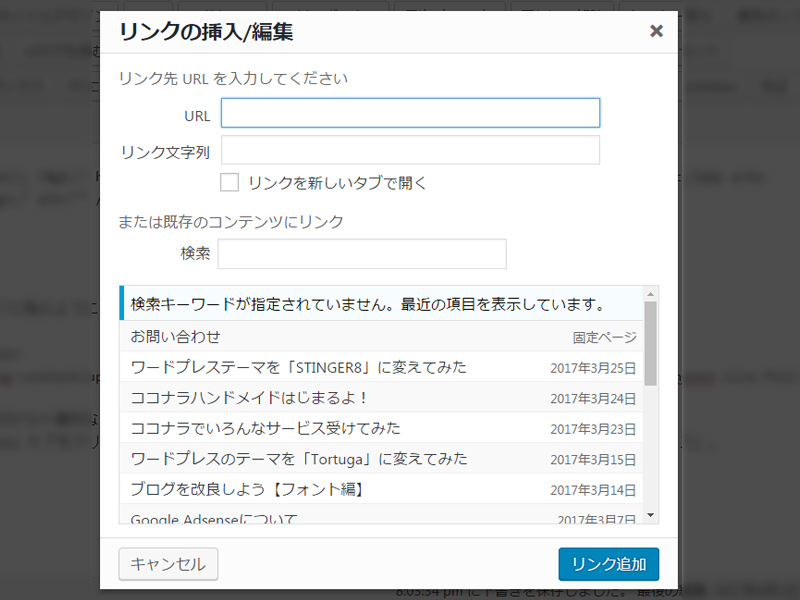
一番下までスクロールすればこのソースが表示されていますので、ここにリンクの設定をします。
<?php if ( (get_header_image()) && (is_front_page()) ) : //カスタムヘッダー ?> <div id="st-headerbox"> <div id="st-header"> <a href="<?php echo home_url(); ?>/"> <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" /> </a> </div>
これでロゴをクリックするとトップページに飛ぶようになります。
使えないショートコード

テキストモードにあるクイックタグですがかなり便利ですよね。
例えばリンクを張りたい時なんかは「link」タグをクリックすると簡単に設定出来ます。

このように便利なタグなんですが、標準で記載されてるのに使えないものがあります。
- 目次(TOC+)
- PCに表示しないボックス
- スマホに表示しないボックス
とりあえずこのクイックタグは現状使えませんでした。
phpで設定すれば使えるようになるみたいですが僕には設定がちんぷんかんぷんでした。
もし使おうとして反応無くて困ってる方!あなただけじゃなくみなさん使えないから安心(?)して下さい。
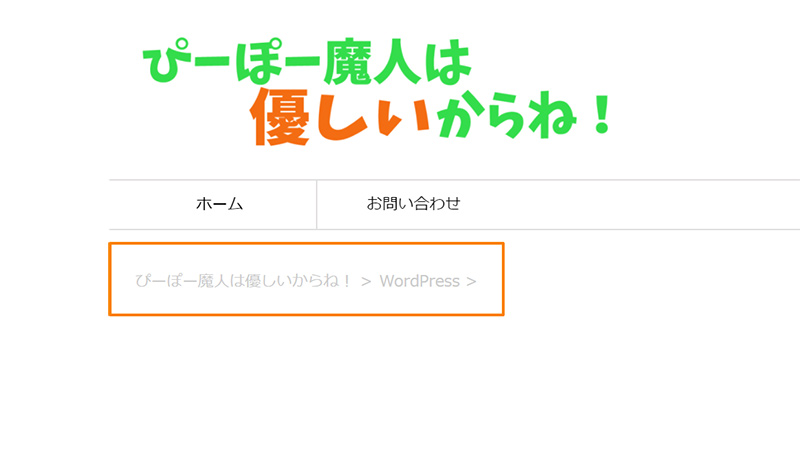
ぱんくずを非表示

ブログでは利用が多いぱんくずリストですが、サイト風なページを作成するならあまり必要ないですよね。
という訳で非表示にする方法ですが、2つあります。
1つはCSSで見えなくする方法、もう1つはphpでぱんくずを呼び出させない方法です。
CSSのやり方は簡単です。
.postid-○○ #breadcrumb {
display:none;
}
単一ページならこの○○に振られたIDの数字を入力すれば、そのページだけぱんくずリストは表示されません。
全てのページに適応するならもっと簡単な記述でいけます。
body #breadcrumb {
display:none;
}
これで全ページぱんくずが非表示になりました。
しかしこれはあくまで非表示にしただけでソースは表示されてるんですよね。
表画面には表示されないところですが、気になるって方もいると思います。
というか僕が気になりました!
という訳でphpからぱんくずリストを呼び出させないようにしましょう。
手順はこちら。
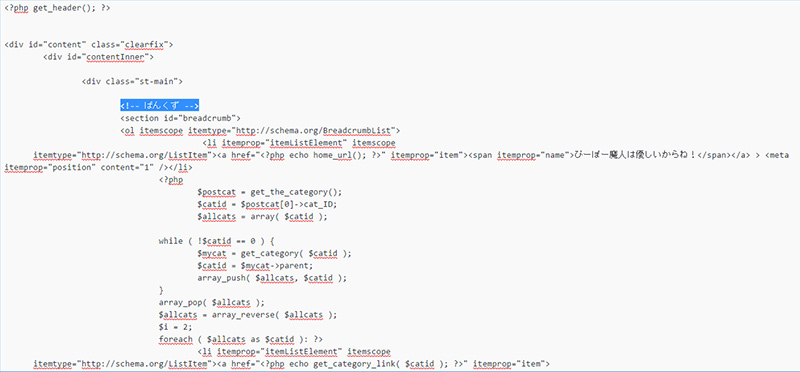
テーマの編集から「single.php」を開きます。

<!–ぱんくず–>と表示されてますね。
もう少し下を見ると<!–/ぱんくず–>とあります。
そうです、これは製作者様が「これはぱんくずリストを表示する為のソースだよ!」と分かりやすくする為に表示している訳です。
<!– ぱんくず –>から<!–/ ぱんくず –>までに表示されてるソースを消してみましょう。
補足
今後もしかしたらまたぱんくずリストが必要になるかも知れないので、消す前にソースをコピペしてメモ帳などに保存される事をオススメします。
消し終わったら次は「page.php」にも同じように<!– ぱんくず –><!–/ ぱんくず –>があるのでこれも消します。
これで全ページぱんくずは表示されなくなりましたしソースも消えました。
記事一覧の画像サイズ変更

記事一覧のサムネはデフォルトで100x100pxになってますね。
僕的に若干小さく感じるので、このサイズを150pxに変更してみましょう。
では「テーマの編集」を開きましょう。
子テーマを使用されてる方は元の「Stinger8」を開いて下さい。

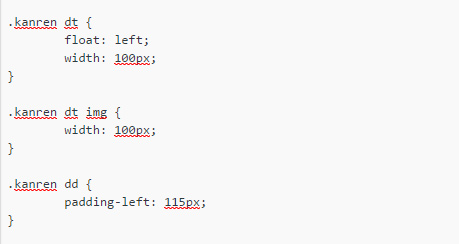
CSSの中に「kanren」で検索するとこの3行がありますので変更してみましょう。
.kanren dt {
float: left;
width: 150px;
}
.kanren dt img {
width: 100%;
}
.kanren dd {
padding-left: 170px;
}
imgは100%(パーセント)に変更してますので、間違えないようにして下さい。
これで記事の画像が大きくなりましたね。
僕はサイドバーに記事を掲載してないんですが、掲載している方はそっちも大きくなってるはずです。
では続いて、サイドバーのサムネは元のサイズに戻しましょう。
テーマの編集から「sidebar.php」を開いて下さい。
<div id="side">
<div class="st-aside">
<?php if ( is_active_sidebar( 10 ) ) { ?>
<div class="side-topad">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 10 ) ) : else : //サイドバートップのみのウィジェット ?>
<?php endif; ?>
</div>
<?php } ?>
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
<?php if ( is_active_sidebar( 1 ) ) { ?>
<div id="mybox">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 1 ) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<?php } ?>
<!-- 追尾広告エリア -->
<div id="scrollad">
<?php if ( is_active_sidebar( 2 ) ) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 2 ) ) : else : ?>
<?php endif; ?>
<?php } ?>
</div>
<!-- 追尾広告エリアここまで -->
</div>
</div>
<!-- /#side -->
このサイドバーにクラスを付けます。
とりあえず「side-custom」とでも付けましょうか。
<div id="side">
<div class="st-aside">
<div class="side-custom">
<?php if ( is_active_sidebar( 10 ) ) { ?>
<div class="side-topad">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 10 ) ) : else : //サイドバートップのみのウィジェット ?>
<?php endif; ?>
</div>
<?php } ?>
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
<?php if ( is_active_sidebar( 1 ) ) { ?>
<div id="mybox">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 1 ) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<?php } ?>
<!-- 追尾広告エリア -->
<div id="scrollad">
<?php if ( is_active_sidebar( 2 ) ) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 2 ) ) : else : ?>
<?php endif; ?>
<?php } ?>
</div>
<!-- 追尾広告エリアここまで -->
</div>
</div>
</div>
<!-- /#side -->
では続いてCSSに追加しましょう。
場所は先程変更した
.kanren dd {
padding-left: 170px;
}
の後に付け加えましょう。
.side-custom .kanren dt {
float: left;
width: 100px;
}
.side-custom .kanren dd {
padding-left: 115px;
}
これでサイドのサムネは元に戻りましたね。
他にも画像の対比を変えたりとかも出来るんですが、僕の嫌いなFunctions.phpを触らないといけないので今回は辞めときます。
一応成功はしたんですが、他の方が同じようにして壊れたら申し訳ないですからね。
まとめ
いかがでしたか?
STINGER8はシンプルなテーマなので自由にカスタマイズ出来ますね。
ちなみSTINGER8の有料版AFFINGER4はもっと簡単にカスタマイズ出来るようです。
STINGER8で使えないクイックタグなんかは有料版で使えるようになってるみたいなので、お金に余裕があれば初めからAFFINGER4を購入するのもありかもしれませんね。
詳しく知りたい方はAFFINGER4についてをご覧下さい。
ま、僕はSTINGER8を選ぶけどね。
お金無いからね。
読んで頂きありがとうございました。




コメント
This sitе was… how do I say it? Relevant!!
Finally I’ve f᧐und something which helped me. Kudos!
I loved your blog article. Really Cool. edgedekfddde
Thanks for this article. I’d also like to convey that it can always be hard if you find yourself in school and starting out to initiate a long history of credit. There are many college students who are only trying to live and have long or good credit history can often be a difficult thing to have. dbedgccfgkecgede