どうも、ヨシです。
2017年2月15日に「wordpressでブログを始めよう」という記念すべき1つ目の記事を公開しました。
普段はPCで記事を確認してるんですが、昨日はスマホで自分の記事を確認したんです。

おぉ、フォントが違う!いつかPCも自分の好きなフォントに変えれるようにしたいなー。
なんて思いながら下にスライド。

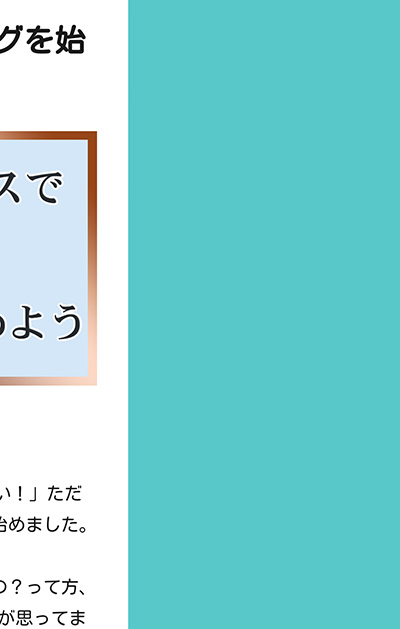
あ、あれ?なにこの余白??
おそるおそる下にスライドしていくと。

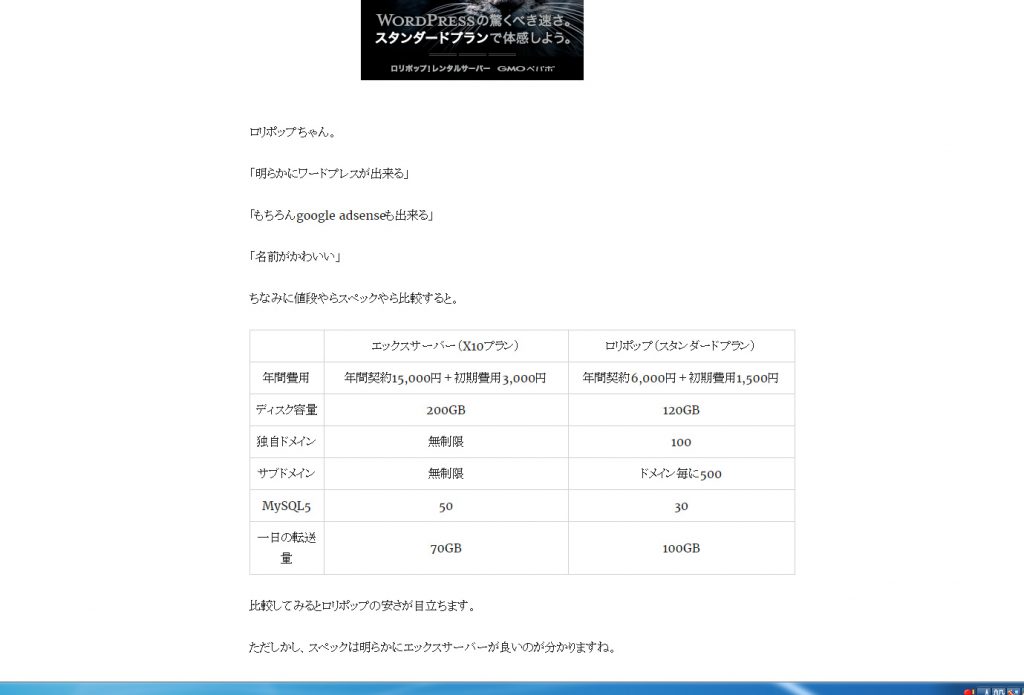
原因はこの表(テーブル)でした。
PCでは画面のサイズが違うので分かりませんでしたが、どうやら記事をビジュアル編集のテーブル(表)を使って作成し、その表のサイズをマウスで伸ばしたり縮めたりしてしまうと表のサイズが決まってしまうみたいです。
ちなみにこのテーブルというタグはデフォルトのビジュアルモードには無くて、TinyMCE Advancedというめちゃ便利なプラグインにあります。
またオススメプラグインは今度紹介するとして。
この表も自動で調整(レスポンシブデザイン)して、画面内に収まって欲しいですよね?
じゃあやっていきましょう。
CSSを調べる
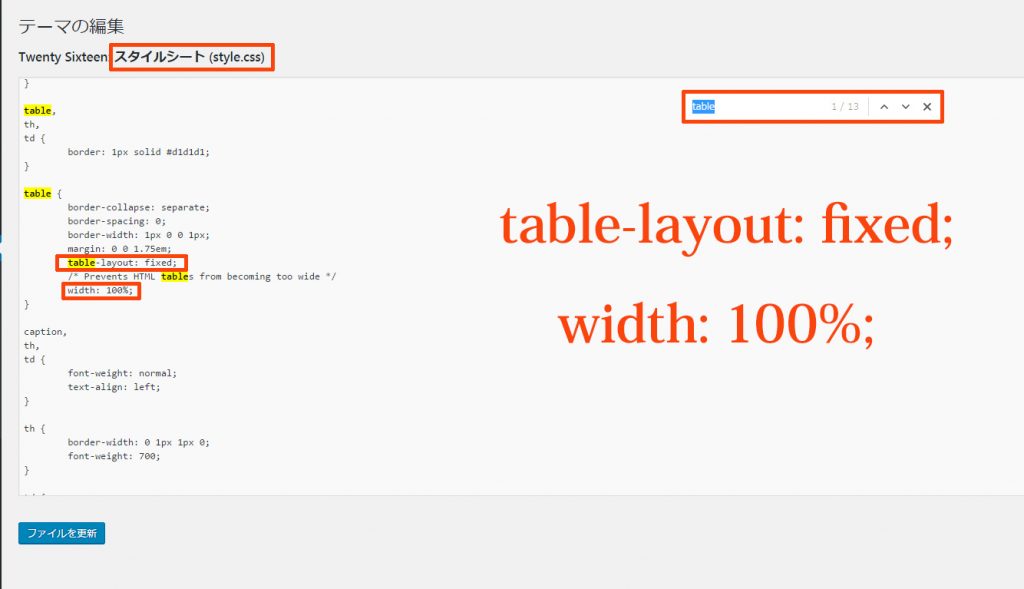
とりあえずCSSに必要なタグがあるか確認しましょう。

「外観」から「テーマの編集」をクリック。

表示されている画面がスタイルシートなのを必ず確認して
「Shift+F」で検索キーワードに「table」と記入して決定キー(Enter)を押す。
CSSの中の「table」を見つけたら「table-layout:fixed;」と「width:100%;」があるか確認する。
なければ、table{}の中に記入する。
左下の「ファイルを更新」をクリックしてCSSを保存する。
いらないstyleを消す
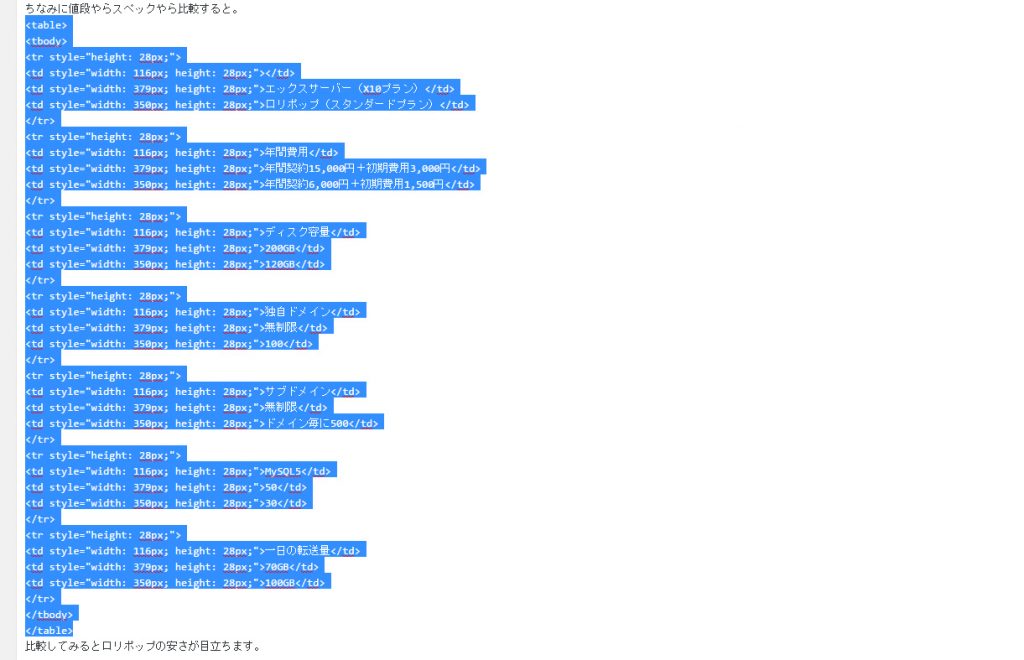
次は自動で作られたHTMLを確認します。
記事の編集画面の右上「ビジュアル」と「テキスト」があるので「テキスト」をクリック。
すると、表記が変わるのでそのまま表「テーブル」のあるページまでスクロールする。

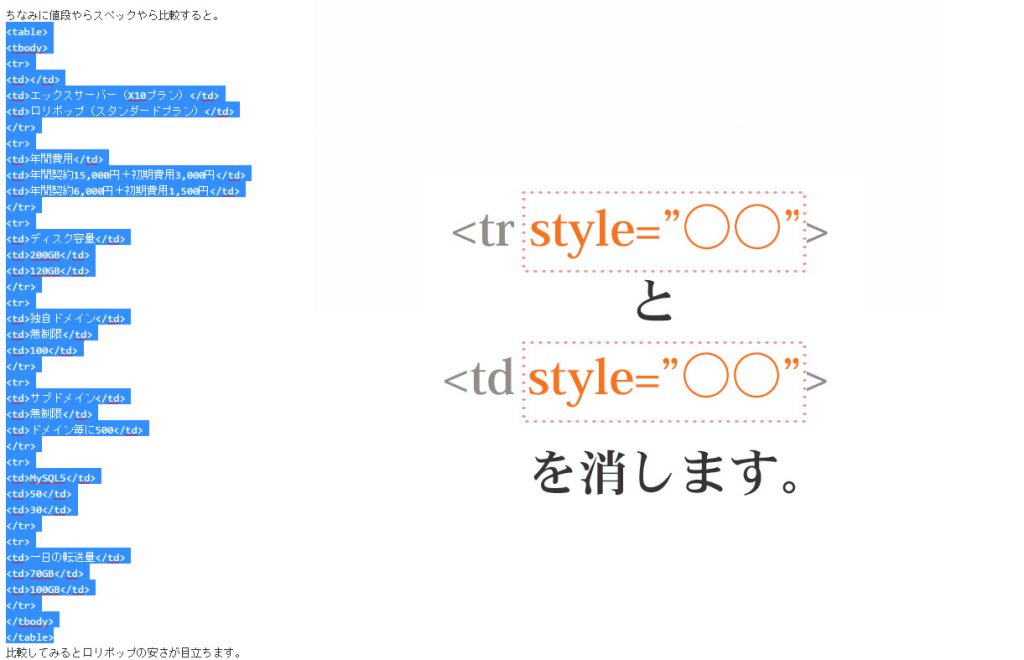
<tr style=”○○”>と<td style=”○○”>のstyle=”○○”を消していく。

間違いがないか確認して、問題なければプレビューで確認する。

あれ?変わってない??
履歴を削除する
そうなんです、CSSを変えたりしたら「キャッシュ」を削除しないと画面に反映しない事があるんですね。これはかなり重要で「CSS変えたけど間違ってるのかな」と悪戦苦闘した結果、キャッシュ消したら見事に反映されていたってのはあるあるだと思います。(僕だけかな)
とりあえず、ブラウザーの履歴から「キャッシュを削除」

おぉ!画面を縮めたり、伸ばしたりしたら勝手に動くぞ!
まとめ
ちなみに僕のワードプレスのテーマは「Twenty Sixteen」ですが、ワードプレスのテーマによっては、バージョンが違ったりして上手くいかないなんて事もあるかもしれません。
その時は連絡下さい。
下手ながらも頑張って答えを出せるようにしときます。
こうやって自分のサイトの改良を記事にしていきますので、これからもよろしくお願い致します。
読んで頂きありがとうございました。



