どうも、ヨシです。
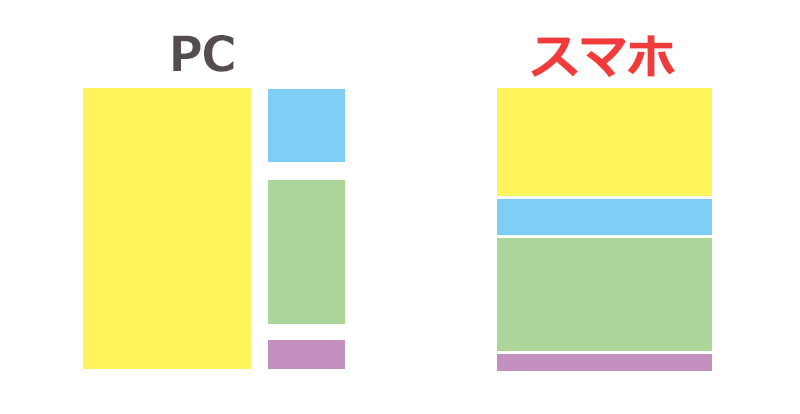
以前STINGER8のカスタマイズ集で説明した「スマホ」と「PC」で違うものを表記する方法でスマホにサイドバーを表示させないようにしたので詳しくご説明します。
なぜサイドバーを非表示にしたかというと、STINGER8でのスマホ表示だと特に不必要な位置に表示されてしまうからです。

このように僕のサイトだと本文が終わった後に「広告」「自己紹介」「カテゴリー」などが表示される事になりますね。
アドセンスの広告は本文より下に載せてもほとんど意味がないとどこかの記事にも載ってました。
という訳でさっそくやっていきましょう。
外観のテーマの編集から「page.php」を開きます。
page.phpを開いたらページ下部にスクロールします。
<!-- /#contentInner --> <?php get_sidebar(); ?> </div> <!--/#content --> <?php get_footer(); ?>
このソースを条件分岐します。
<!-- /#contentInner --> <?php if (!st_is_mobile()) :?> <?php get_sidebar(); ?> <?php endif; ?> </div> <!--/#content --> <?php get_footer(); ?>
これで記事ページにはサイドバーが表示されなくなりました。
僕の場合は「記事ページ」だけ非表示にしてますが、トップページも非表示にしたい場合はhome.phpに全く同じ表記がありますので同じ手順で追記すればトップページも非表示になりますよ。
読んで頂きありがとうございました。



