どうも、ヨシです。
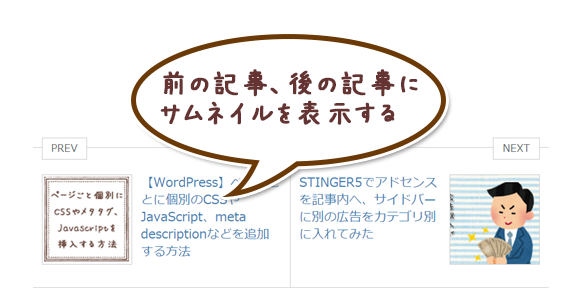
STINGER8にある関連記事の下にPREVとNEXTとありますがこちらを少しカスタマイズしてみました。
悩んでいる方の参考になれば幸いです。
画像を表示する

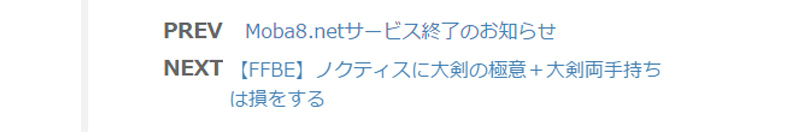
これが標準の状態ですね。
ではこの状態から画像を表示させてみましょう。
外観からテーマの編集で「single.php」を開きます。
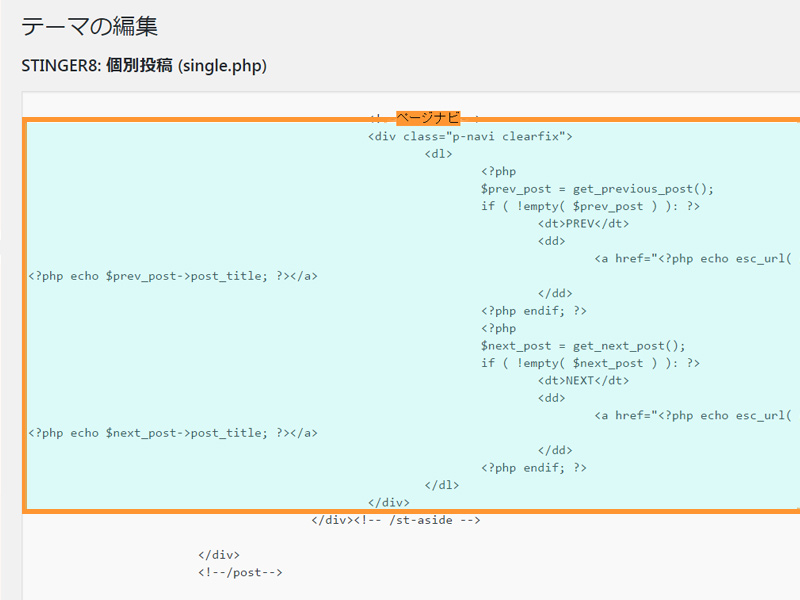
single.phpを開いたらShift+Fで検索窓を開いて「ページナビ」と記入する。

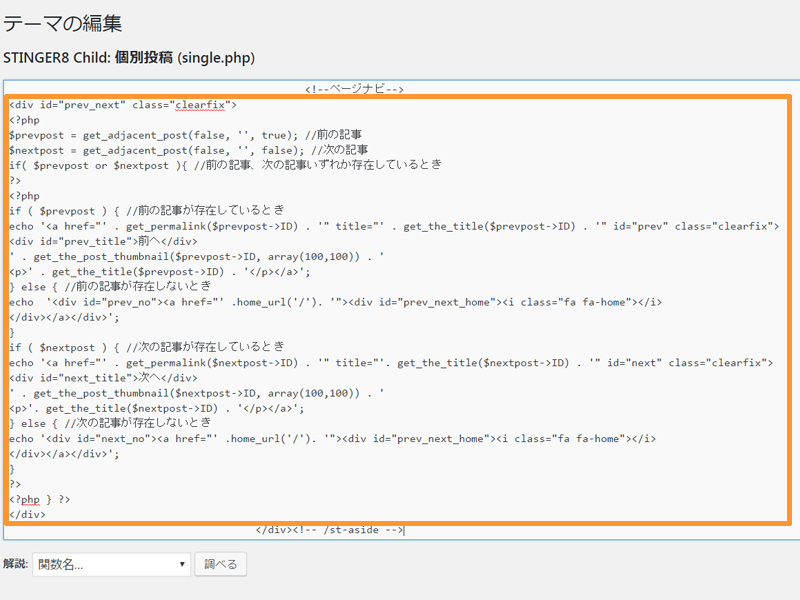
表示された箇所と下記のソースを入れ替えます。
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">前へ</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else { //前の記事が存在しないとき
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">次へ</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else { //次の記事が存在しないとき
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
</div>
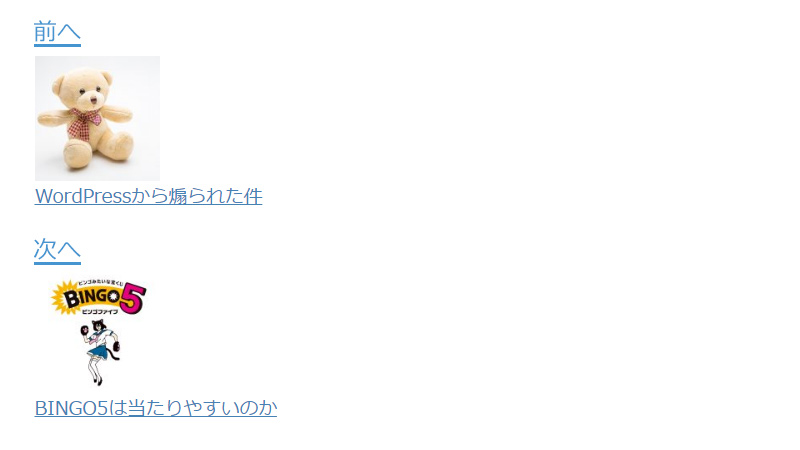
入れ替えたらこのような表記になるはずです。

これでNEXT PREVに画像が表示されました。

スタイルシートで整える
画像が表示されましたので次はスタイルシートで整えていきましょう。
外観からテーマの編集で「スタイルシート」を開きます。
開いたら空いている箇所に下記のソースを記入して下さい。
/*----------------PREV NEXT--------------------*/
#prev_next{
width:100%;
margin: 36px 0 24px;
padding:0;
display: table;
}
#prev_next #prev, #prev_next #next{
width: 50%;
padding:30px 10px 10px;
border-top:#ccc 1px solid;
border-bottom:#ccc 1px solid;
display: table-cell;
position:relative;
text-decoration:none;
}
#prev_next #prev p, #prev_next #next p{
font-size:80%;
line-height:1.5;
}
#prev_next #prev:hover, #prev_next #next:hover{
background-color: rgba(238,238,238,0.7);
}
#prev_next #prev{
border-right:#ccc 1px solid;
}
#prev_next #prev_title, #prev_next #next_title{
font-size:80%;
position:absolute;
text-align: center;
padding:3px 10px ;
color:#333232;
margin-left: 50px;
margin-right: 50px;
border-radius: 5px;
}
#prev_next #next_title{
right:10px;
top:-1px;
}
#prev_next #prev img, #prev_next #next img{
margin:0 auto;
}
#prev_next #prev_no, #prev_next #next_no{
width: 50%;
height:140px;
padding:0 10px;
display: table-cell;
}
#prev_next #prev_no{
border-right:#ccc 1px solid;
}
#prev_next_home{
margin:0 auto;
background-color: #868181;
border: solid 9px #fff;
width: 100px;
height:100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
box-shadow: 0 0 0 3px #868181;
-webkit-box-shadow: 0 0 0 3px #868181;
-moz-box-shadow: 0 0 0 3px #868181;
text-align:center;
}
#prev_next_home:hover{
background-color: rgba(150,150,150,0.7);
}
#prev_next_home i{
color:#FFF;
margin:10px auto ;
font-size:60px;
}
/*------------prev--------------*/
#prev_title {
border:solid 1px #8af7db;
top:0em;
background-color:#fff;
}
/*---------------next-----------------*/
#next_title {
border:solid 1px #ff5d3f;
top: 0em;
background-color:#fff;
}
そして@media print, screen and (min-width: 960px) の中には下記のソースを記入して下さい。
/*-- ここから --*/
#prev_next #prev, #prev_next #prev::before, #prev_next #prev::after,
#prev_next #next, #prev_next #next::before, #prev_next #next::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
#prev_next #prev_title, #prev_next #next_title{
padding:3px 10px;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img{
float:left;
margin-right:10px
}
#prev_next #next img{
float:right;
margin-left: 10px;
}
/*---------------------prev-----------------------*/
#prev_title:before {
right: 72px;
}
#prev_title:after{
right: 60px;
}
/*---------------------next-----------------------*/
#next_title:before {
left: 72px;
}
#next_title:after{
left: 60px;
}

これで形が綺麗になりましたね。
しかし、これでもなにか物足りないな…。
そうだ!分かりやすく動かしてみよう!!
アニメーションを付けてみる
先程と同じスタイルシートで作っちゃいましょう。
外観からテーマの編集で「スタイルシート」を開きます。
/*------------prev--------------*/
#prev_title {
border:solid 1px #8af7db;
top:0em;
background-color:#fff;
}
このソースの下に下記のソースを付け加えて下さい。
#prev_title:before {
content: "";
position: absolute;
top: 0px;
right: 66px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 18px solid #8af7ab;
-webkit-animation: pr-be 1s infinite;
animation: pr-be 1s infinite;
}
@-webkit-keyframes pr-be {
0% {
-webkit-transform: translate(0, 0);
}
20% {
-webkit-transform: translateX(-10px);
}
40% {
-webkit-transform: translate(0, 0);
}
}
@keyframes pr-be {
0% {
transform: translate(0, 0);
}
20% {
transform: translateX(-10px);
}
40% {
transform: translate(0, 0);
}
}
#prev_title:after{
content: "";
position: absolute;
top: 0px;
right: 78px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 18px solid #8af7ab;
-webkit-animation: pr-af 1s infinite;
animation: pr-af 1s infinite;
}
@-webkit-keyframes pr-af {
0% {
-webkit-transform: translate(0, 0);
}
20% {
-webkit-transform: translateX(-10px);
}
40% {
-webkit-transform: translate(0, 0);
}
}
@keyframes pr-af {
0% {
transform: translate(0, 0);
}
20% {
transform: translateX(-10px);
}
40% {
transform: translate(0, 0);
}
}
次はNEXTをいじりましょう。
/*---------------next-----------------*/
#next_title {
border:solid 1px #ff5d3f;
top: 0em;
background-color:#fff;
}
このソースの下に下記のソースを加えましょう。
#next_title:before {
content: "";
position: absolute;
top: 0px;
left: 78px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 18px solid #f83a17;
-webkit-transform: rotate(180deg);
transform:rotate(180deg);
-webkit-animation: ne-be 1s infinite;
animation:ne-be 1s infinite;
}
@-webkit-keyframes ne-be {
0% {
-webkit-transform:rotate(180deg) translate(0, 0);
}
20% {
-webkit-transform:rotate(180deg) translateX(-10px);
}
40% {
-webkit-transform:rotate(180deg) translate(0, 0);
}
}
@keyframes ne-be {
0% {
transform:rotate(180deg) translate(0, 0);
}
20% {
transform:rotate(180deg) translateX(-10px);
}
40% {
transform:rotate(180deg) translate(0, 0);
}
}
#next_title:after{
content: "";
position: absolute;
top:0px;
left: 66px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 18px solid #f83a17;
-webkit-transform: rotate(180deg);
transform:rotate(180deg);
-webkit-animation: ne-af 1s infinite;
animation: ne-af 1s infinite;
}
@-webkit-keyframes ne-af {
0% {
-webkit-transform:rotate(180deg) translate(0, 0);
}
20% {
-webkit-transform:rotate(180deg) translateX(-10px);
}
40% {
-webkit-transform:rotate(180deg) translate(0, 0);
}
}
@keyframes ne-af {
0% {
transform:rotate(180deg) translate(0, 0);
}
20% {
transform:rotate(180deg) translateX(-10px);
}
40% {
transform:rotate(180deg) translate(0, 0);
}
}

シンプルですが分かりやすいアニメーションが出来ましたね!
画像は動きませんので実際の動きは僕のページの下部で確認して下さい。
まとめ
いかがでしたでしょうか?
「前へ」「次へ」の場所や、矢印の動き、形など色々考えて作ってはみたのですが、なかなか思うようにいかず結局シンプルなデザインにしました。
もしこんなのがあるよ!とか、こんなの作りたい!とかアイディアがあれば是非教えて下さい。
僕で出来そうなら頑張りますので!
読んで頂きありがとうございました。