どうも、ヨシです。
このブログも1周年を迎えることが出来ましたので、この経験を生かし「ブログをするならやっておいたほうがいい事」をまとめたいと思います。
これからブログ始める方、もしくはもう始めている方でも知らない対策があるかも知れませんので良ければ読んで見て下さい。
記事編
もしこれからワードプレスでブログを始める方が読んでらっしゃったら是非決めておいて欲しい事があります。
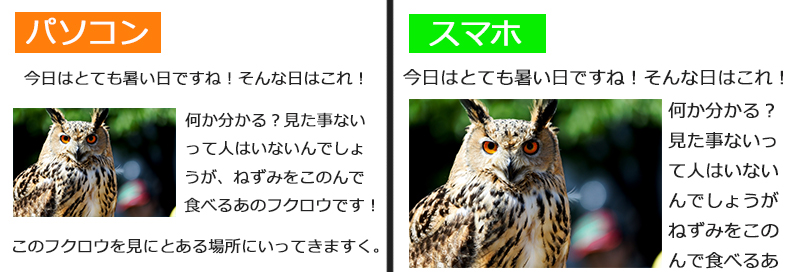
それは画像サイズです。
僕自身ブログを始めた時は「画像サイズ?そんなもん適当でええやろw」と考えてましたが、数ヵ月後スマホで自分の記事を読んだ時にめちゃくちゃ読みにくくて慌てて修正した経験からです。
僕はパソコンで記事を書いてるのでそのサイズで画像を貼っていたのですが、スマホだと全く異なる表示になるんですよ。

こういうパターンならまだマシなほうですが、逆にスマホの画像をそのままブログに入れたりすると画像がデカ過ぎて文字とのバランスが最悪になります。
そういう後から手間を増やさない為にも始めのうちにある程度決めておいたらいいかもしれません。
ちなみに僕はアイキャッチは800x400、横長の差込は800xランダム、縦長の差込は400xランダムみたいな感じにしてます。
これは自身の記事のwidthに合わせて考えて見てください。
開発者ツール
そんな「パソコンとスマホをいちいち見て確かめるのめんどくせーよ!」という方はパソコンからスマホで見るとどうなるか分かる方法がありますのでご安心を。
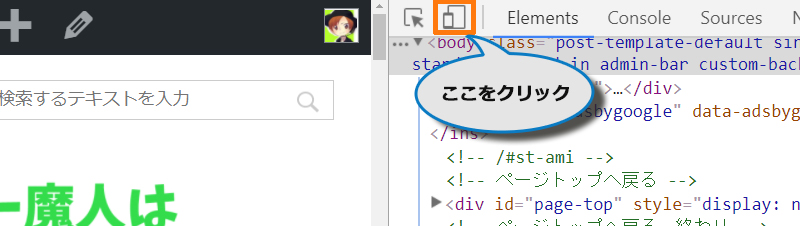
Google Chromeでの操作になりますが、ブラウザー画面でF12を押すと開発者ツールが開きます。
そこでスマホ切り替えをクリックしてF5で更新するとスマホで閲覧した時の画面になりますので後は画面のサイズを変えて確かめて下さい。

もちろんスマホで確認した画面通りとはいきませんので、最後は自身のスマホで確認するのがベストです。
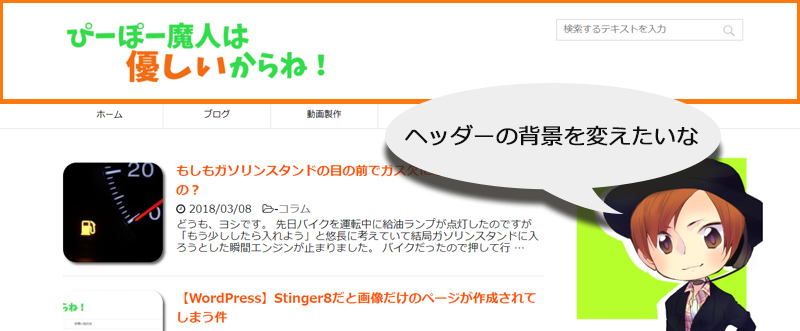
そして画面のサイズだけでなくこの開発者ツールで表示されているソースは変更する事が出来ますので「ここの背景の色どうしようかな」なんて思った時はいちいちCSSで記述して更新しなくてもここで変えて確かめたほうがめちゃくちゃ効率いいです。

変えたい場所で右クリック→検証でその場所のソースが表示されます。

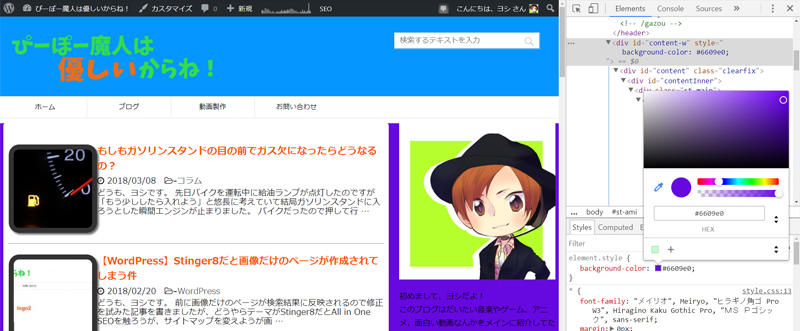
元々色の設定がしてある場所ならこのように矢印のところをクリックするだけで好きな色に変えられます。
ちなみに上のelement.styleというのは直書きした場合の反映が見れますのでここでいろんなソースを入力してみるのもありです。

あーめちゃくちゃだ(笑)
でも大丈夫!ここで触った内容は記事には全く影響ありませんので存分にいじって下さい。
戻したい時はF5で更新すれば戻ります。
執筆の短縮
僕はビジュアルモードじゃなくてテキストモードで書いてます。
なのでどうしてもdivとかclassとか入力してると時間が掛かってしまうんですが、そんな時便利なのがCliborさんです!
クリップボードの履歴を残しておいてくれたり、良く使う言葉は保存して使えるのでめちゃくちゃ重宝してます。
使い方はCtrl二回押すと画面に出てくるので、後は選んでクリックするだけです。

ダウンロードはこちらからどうぞ!
Clibor
セキュリティー編
ログインURLの変更
僕レベルのブログでも「不正アクセス」や「スパム」なんかが結構あるんですよね。
そこでやっている対策があります。
僕のURLは「https://yuranoyoshi.com/」ですが、その後に「wp-admin/」と続けて打ってクリックしてみて下さい。
エラーページが表示されたと思います。
実は「WordPress」でサイトを作成されている方が初期設定のままだと「ログイン画面」が表示されてしまいます。

こういう画面ですね。
結構こういうサイト多いみたいです。
なので僕は「ログインするURLを変更」しています。
どうするかというと「WPS Hide Login」というプラグインで簡単に出来るんですが、セキュリティー面は自分でやったほうがなお安全かなと思いますし、どうせなら自身で変更したほうがスキルアップとサイトの軽量化にも繋がるので出来る方はやってみましょう。
プラグインを導入したら「有効化」にして設定の一般の一番下にURLを入れられる欄が出来るのでここに好きな文字を入れたらいけます。
一応僕も試してみましたが問題なく出来ました。
ではまず借りているレンタルサーバーにログインします。
僕の場合はエックスサーバーなのでその手順で説明します。
ファイルマネージャーからログインしたら自分のドメイン→public htmlと進んだ先にwp-login.phpがあるか確認します。
そこと同じ場所に自分の好きな名前のphpファイルを作りましょう。
この○○.phpの○○が今後自分のログインURLになりますので適当なURLにする場合は忘れないようメモして置いてください。
例:yoshi.phpなど。

このようにwp-login.phpと同じ場所に○○.php作ります。
そしてそのファイルの中にソースを記入します。
<?php define( 'LOGIN_CHANGE', sha1( '任意のパスワード' ) ); require_once './wp-login.php'; ?>
この「任意のパスワード」は特にセキュリティーとかは関係ないのでaaaとかでも大丈夫です。
では次にfanctions.phpにソースを記入していきます。
出来るなら子テーマのほうのfanctions.phpが良いですが、無い場合は必ずバックアップを取ってから行うようにして下さい。
書く場所は一番下でいいです。
// WordPressの管理画面ログインURLを変更する
define( 'LOGIN_CHANGE_PAGE', 'さっき決めた○○.php' );
add_action( 'login_init', 'login_change_init' );
add_filter( 'site_url', 'login_change_site_url', 10, 4 );
add_filter( 'wp_redirect', 'login_change_wp_redirect', 10, 2 );
// 指定以外のログインURLは403エラーにする
if ( ! function_exists( 'login_change_init' ) ) {
function login_change_init() {
if ( !defined( 'LOGIN_CHANGE' ) || sha1( '任意のパスワード' ) != LOGIN_CHANGE ) {
status_header( 403 );
exit;
}
}
}
// ログイン済みか新設のログインURLの場合はwp-login.phpを置き換える
if ( ! function_exists( 'login_change_site_url' ) ) {
function login_change_site_url( $url, $path, $orig_scheme, $blog_id ) {
if ( $path == 'wp-login.php' &&
( is_user_logged_in() || strpos( $_SERVER['REQUEST_URI'], LOGIN_CHANGE_PAGE ) !== false ) )
$url = str_replace( 'wp-login.php', LOGIN_CHANGE_PAGE, $url );
return $url;
}
}
// ログアウト時のリダイレクト先の設定
if ( ! function_exists( 'login_change_wp_redirect' ) ) {
function login_change_wp_redirect( $location, $status ) {
if ( strpos( $_SERVER['REQUEST_URI'], LOGIN_CHANGE_PAGE ) !== false )
$location = str_replace( 'wp-login.php', LOGIN_CHANGE_PAGE, $location );
return $location;
}
}
これをコピペしてからさっき決めた○○.phpと任意のパスワードだけ自身で変更して下さい。
これで完了です。
もしブックマークで登録している方はURLの変更が必要になりますので、忘れず新しいURLを登録しておいて下さい。
サイトのSSL化
グーグルが2018年の8月頃からhttpは「危険なサイトです」扱いになるとかなんとか、そんな記事を見た気がします。(ウロ覚え)
どちらにせよ、セキュリティーが非常に大事な時代になってきましたのでもし自身のサイトがSSL化してない場合は早急に対処をしたほうがいいと思います。
SSLってなに?って方の為に簡単な説明。
https←これです。
このSが付くとSSL対応という訳です。
そう、セキュリティーのSです!
では自分のサイトがSSL化してない方は早速対応していきましょう。
僕の場合はエックスサーバーなのでその手順で説明します。
一応FUTOKAなど他のサーバーも見てみましたが、大体やり方は同じような感じでしたがエックスサーバーが一番簡単でした。
ではまず借りているレンタルサーバーにログインします。
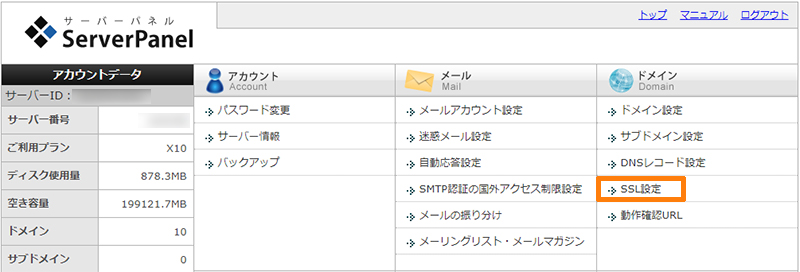
サーバーパネルに入り、SSL設定から自分のドメインを選んで独自SSL設定の追加を押すだけです。

これでSSL化は出来ました。
サイトのSSL化は出来ましたが、ワードプレスでの編集設定はまだなので設定していきます。
完了まで少し時間が掛かりますので気長にお待ち下さい。
その間に.htaccessに追記で入力します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
こちらをコピペで一番下にでも付けてください。
では自身のサイトのURLにSを付けてクリックして確認してみましょう。
これでちゃんと表示されているのを確認したら最後に少し手直しします。

設定の一般の表示がhttpsになっていないので変更します。
こちらを変更した後はログインURLも変わりますのでちゃんと登録し直して下さい。
ちゃんと設定されればこのようなURLになります。
![]()
稀にエラーが出てhttpsにならない事もあるかと思います。
このエックスサーバーでのSSL化は登録された画像は全て勝手に画像URLにhttpsと変えてくれるのですが、自身でphpに入れ込んだ画像(アイキャッチやアイコンなど)は変わってませんのでこちらは自身で変更して下さい。
プラグイン編
僕が必須だと思うプラグインを紹介していきたいと思います。
Shortcodes Ultimate
Shortcodes Ultimateは画像を動かしたり、リンクボタンを簡単に作れるのでかなり便利です。
こういうアニメーションとか

こんなボタンが作れます。
他にもテーブルやカラムも作れるのでめちゃくちゃ重宝しているプラグインです。
WordPress Popular Posts
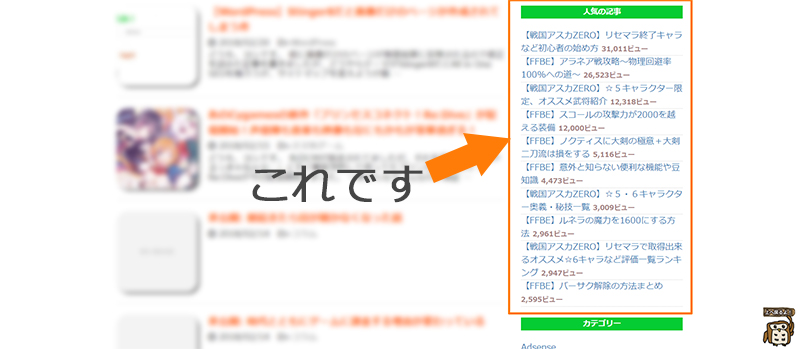
WordPress Popular Postsは人気のページ一覧を表示出来るプラグインです。

このように一番見られている記事を表示出来ます。
なので記事を読みに来た方の興味を引くような場所に掲載するといいかもしれません。
AdRotate
AdRotateはアフィリエイトをしている方は絶対入れておいたほうがいいプラグインです。
何が出来るかというと広告をまとめて管理が出来ます。
グーグルアドセンスならそんなに利便性を感じないかも知れませんが、A8.netなど広告のソースを入れておくだけでショートコードで掲載出来ますし、クリック数なんかも調べられます。
それから画像とURLを作っておけば自身でバナーを作れます。
まぁなにより見た目が綺麗ってとこが一番ですけどね。

まとめ
いかがでしたか?
僕がこの一年で学んだことの総集編みたいな感じになりましたが、また便利なものや面白いものがあれば紹介させて頂きますね。
読んで頂きありがとうございました。



