どうも、ヨシです。
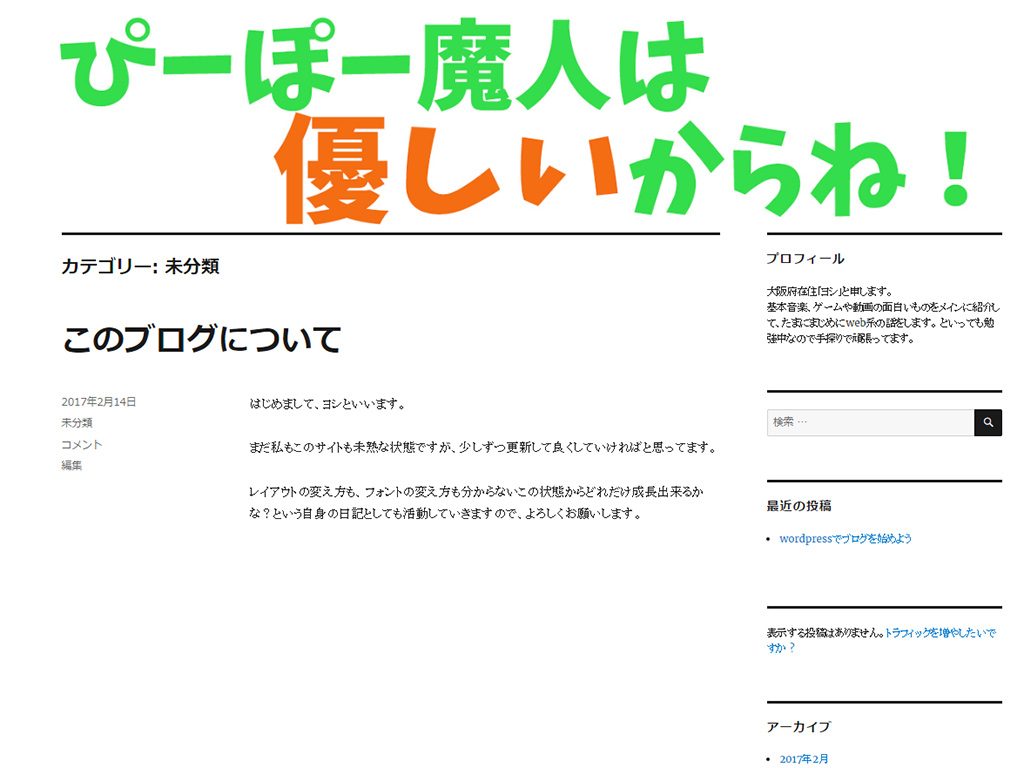
今のサイトの現状ですが、PC版がこちら。

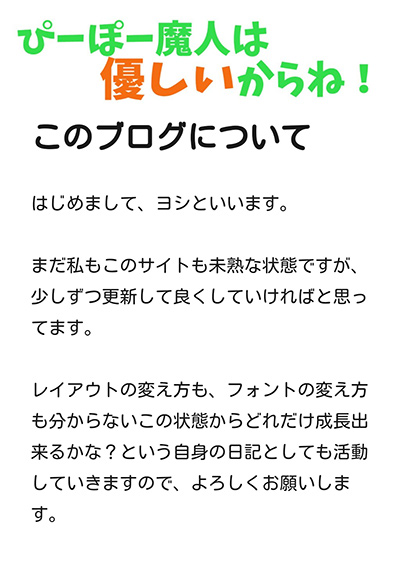
スマホ版がこちら。

うむ、The シンプル!
シンプルは嫌いじゃないけど、もう少し自分色を出したいな。
とりあえず、細かな所から変えて行きたいと思います。
フォントを変える

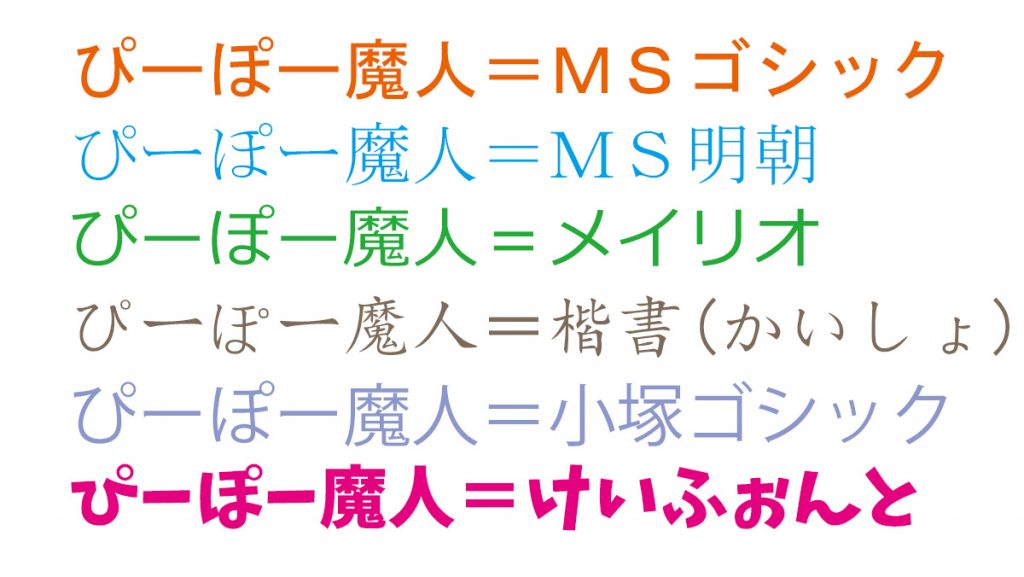
今のPCのフォントは「明朝」系ですね。
とりあえず一番しっくりくるのはメイリオだったんでCSSでメイリオに変えましょう。

「外観」→「テーマの編集」をクリック。

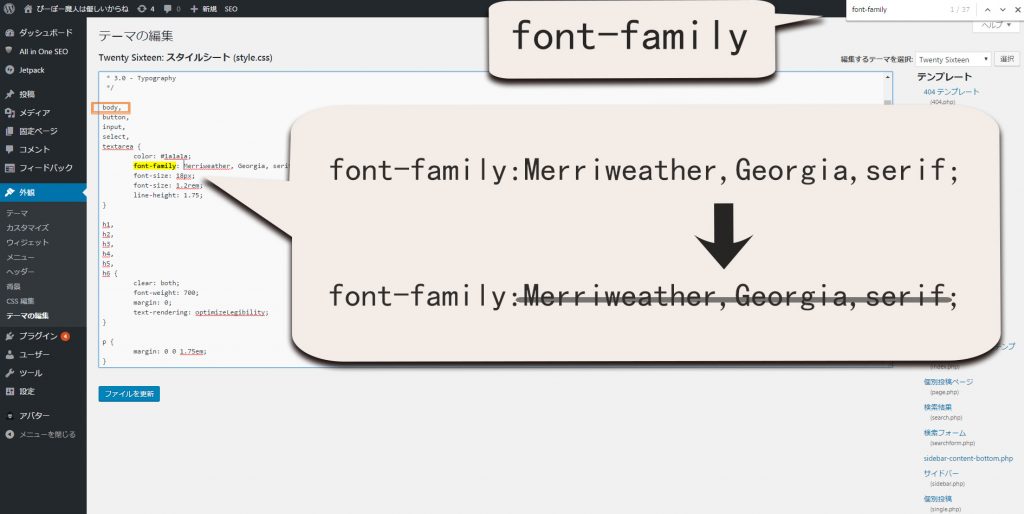
スタイルシートになってるか確認したら「Shift+F」で検索画面を出して中に「font-family」と記入したらEnterキーを押す。
「body{font-family…」を見つけたら中のフォントを消去。

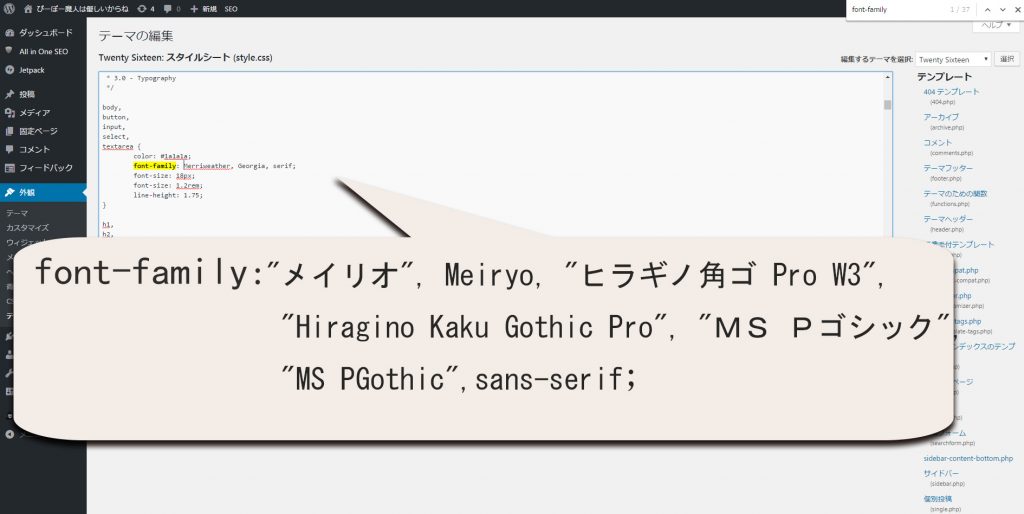
続いて「メイリオ, Meiryo, “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, “MS Pゴシック”, “MS PGothic”, sans-serif」を記入する。
※メイリオだけでもいいのですが対応してないブラウザの為に、次は「Meiryo」を表示、それもないなら…という形になってます。
記入が終わったら左下の「ファイルを更新」をクリック。
補足
※ソースを見るとなにかおかしい表記がある事に気付きましたか?
フォントの中に「”(ダブルクォーテーション)」を使ってないものがありますね。
これは「総称ファミリー」といわれ、OSに標準で登録されてるフォントです。
このフォントは”で閉じなくても大丈夫ですよ。
サイズを変える

フォントのサイズも少し小さいかなと思ったので、少し大きくしましょう。

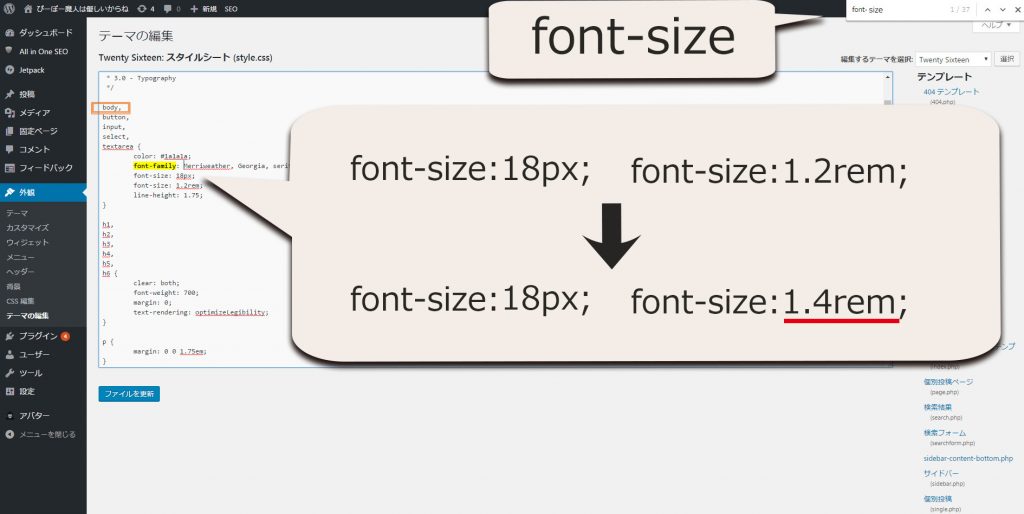
先程と同じスタイルシートの「body{font-family…」の下に「font-size」があるのでそのサイズを変更する。
ここで「rem」ってなんぞや?という方の為に簡単な説明をします。
body等でフォントのサイズを指定していれば1remがそのサイズになっちゃうというレスポンシブサイズなんですねー。
だから「bodyに16px」していれば「1rem=16px」になるし、スマホで見た時はスマホの規定フォントサイズになる訳です。なので僕の1.4remは18pxなんで25.2pxというサイズになる訳ですね。ちなみにbodyに何も記入されていないと16pxになるみたいです。
「俺は16pxでいいから1remに設定して、下のpx消しちゃってもいいよな!」
駄目です。16pxでもちゃんと「font-size:16px;」と書いて下さい。
なぜremとpxの両方表記しないといけないのかは先程のフォントを変えた時の説明を読めば分かりますよね?
IE8以下はremに対応してないので、それ以外のブラウザーの為にしっかりとpxで設定してあげましょう。
見出しを分かりやすくする

もうすでに適応してるので分かりにくいかもしれませんが、見出しに青いボーダーが引かれてますね。
これもテキストモードで一回一回色を付けるのも中々手間なのでCSSでまとめて変えちゃいましょう。

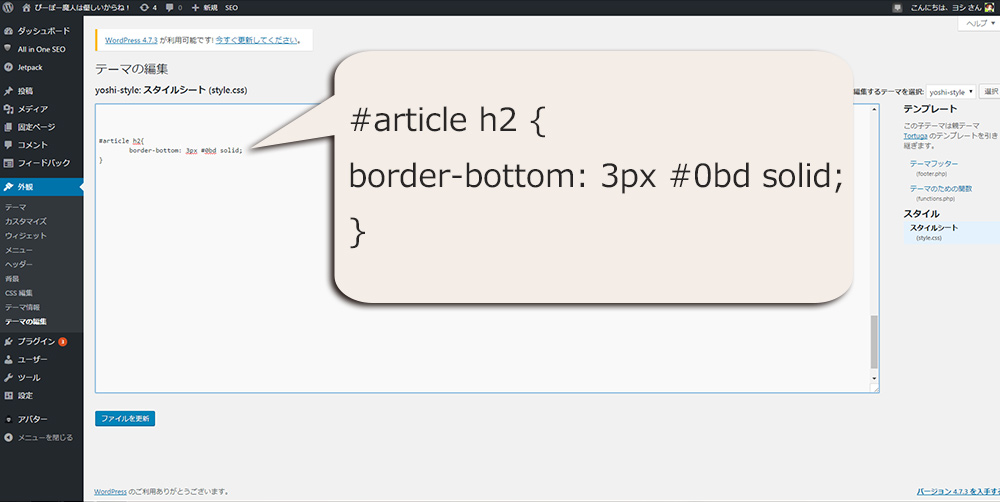
「外観」→「テーマの編集」からスタイルシートの一番下に
article h2{
border-bottom: 3px #0bd solid;
}
と記入すればOKです!
まとめ
いかがでしたか?
ちょっとした事ですが、こうしてユーザビリティを意識していくのも大事なんでしょうね。
僕のブログもコツコツと改良頑張ります!
読んで頂きありがとうございました。